Desain sistem dalam pengembangan UI/UX mengacu pada pendekatan yang terstruktur dalam menciptakan konsistensi, efisiensi, dan kualitas dalam antarmuka pengguna. Ini melibatkan penggunaan pedoman desain, komponen UI yang dapat digunakan kembali, dan pola-pola desain yang telah ditentukan.
Dengan menggunakan pendekatan ini, pengembang UI/UX dapat mencapai hasil yang lebih baik dalam hal tampilan, fungsionalitas, dan pengalaman pengguna.
Peran Desain Sistem UI/UX dalam Konsistensi, Efisiensi, dan Kualitas
a. Konsistensi User Interface
Salah satu manfaat utama desain sistem dalam UI/UX adalah menciptakan konsistensi dalam antarmuka pengguna. Maka dengan menggunakan pedoman desain yang konsisten, seperti penggunaan warna, tipografi, dan pola-pola desain yang seragam.
Hal tersebut dapat membantu pengembang mencapai konsistensi yang memudahkan pengguna untuk berinteraksi dengan aplikasi/ website. Karenanya konsistensi ini dapat membantu menciptakan kesan yang baik dan memberikan pengalaman yang lancar kepada pengguna.
b. Efisiensi Pengembangan
Desain sistem juga membantu meningkatkan efisiensi dalam pengembangan UI/UX. Dalam hal ini pengembang dapat menghemat waktu dan upaya dalam merancang antarmuka dengan menggunakan komponen UI. Selain itu, pedoman desain dan pola-pola yang telah ditetapkan mempercepat proses pengembangan, mengurangi kebingungan, dan menjamin kualitas desain yang konsisten.
c. Kualitas Desain Lebih Baik
Dengan menerapkan desain sistem dalam pengembangan UI/UX, kualitas desain dapat ditingkatkan secara signifikan.
Penggunaan pedoman desain yang baik membantu menciptakan antarmuka yang estetis, mudah dibaca, dan menyenangkan bagi pengguna. Selain itu, pengujian dan evaluasi yang terintegrasi dalam desain sistem membantu mengidentifikasi dan memperbaiki masalah potensial sejak awal, menghasilkan antarmuka pengguna yang lebih baik secara keseluruhan.
Poin-poin Penting dalam Membuat Desain Sistem UI/UX
a. Pedoman Desain
Pedoman desain mengandung prinsip-prinsip dan aturan-aturan desain yang harus diikuti dalam pengembangan aplikasi. Ini mencakup aspek-aspek seperti layout, warna, tipografi, dan navigasi antarmuka pengguna.
Baca Juga: Aspek-aspek Penting dalam Pedoman Desain UI/UX
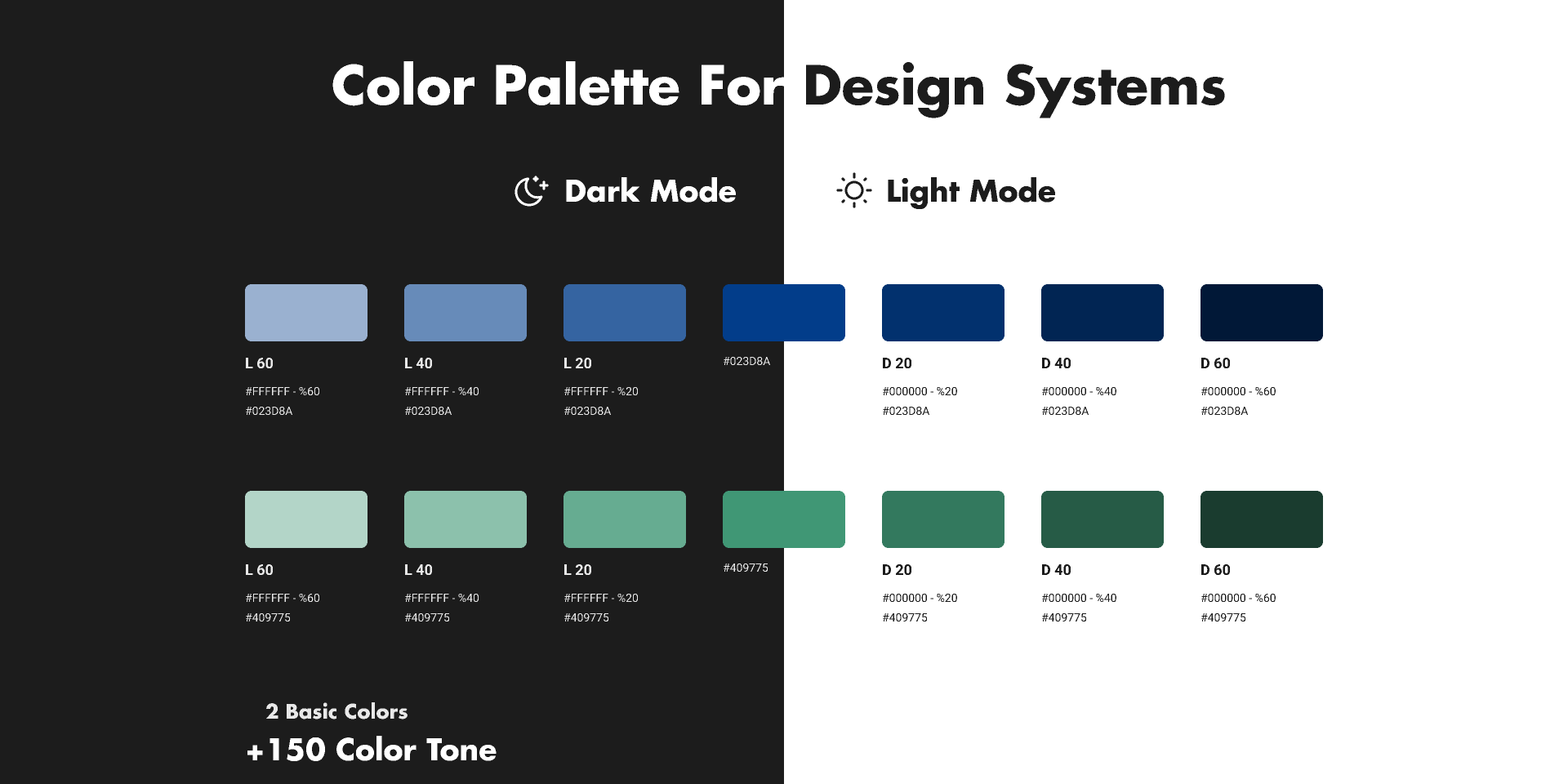
b. Color Palette
Color palette adalah kumpulan warna yang digunakan secara konsisten dalam antarmuka pengguna aplikasi. Ini termasuk warna primer, sekunder, dan aksen yang dipilih untuk menciptakan tampilan yang harmonis dan estetis. Anda dapat memanfaatkan plugin color palette dalam aplikasi Figma untuk menentukan warna-warna yang Anda pilih untuk desain UI.
c. Tipografi
Tipografi melibatkan pemilihan font, ukuran, dan peraturan penempatan teks dalam antarmuka pengguna. Pastinya pemilihan jenis huruf yang tepat dan pemformatan teks yang konsisten membantu menciptakan keterbacaan yang baik dan meningkatkan pengalaman pengguna.
Dalam desain sistem UI/UX, penting untuk memilih beberapa jenis huruf yang sesuai untuk judul, teks utama, dan teks bantuan. Selain itu, ukuran dan penempatan teks yang konsisten juga berperan dalam memastikan kejelasan dan kebersihan antarmuka pengguna.
d. Ikon
Ikon merupakan salah satu elemen penting dalam desain UI/ UX yang membantu menyampaikan informasi dengan cepat dan visual. Dalam hal ini, penggunaan ikon yang konsisten dan bermakna memudahkan pengguna untuk mengenali dan memahami fungsionalitas yang tersedia. Ikon yang jelas dan konsisten juga membantu menciptakan tampilan yang bersih dan profesional.
e. Grid System
Grid system adalah kerangka dasar yang digunakan untuk menentukan penempatan elemen-elemen dalam antarmuka pengguna. Dengan menggunakan grid system, pengembang tentunya dapat memastikan konsistensi dalam penempatan elemen, jarak antara elemen, dan proporsi keseluruhan antarmuka. Hal ini membantu menciptakan tampilan yang terstruktur, mudah dinavigasi, dan estetis.
f. Komponen UI
Komponen UI adalah elemen-elemen yang dapat digunakan kembali dalam antarmuka pengguna. Dalam desain sistem, penggunaan komponen UI yang telah ditentukan dan teruji mempercepat proses pengembangan dan memastikan konsistensi dalam tampilan aplikasi. Pada akhirnya komponen UI seperti tombol, formulir, kartu, dan navigasi dapat disesuaikan dengan pedoman desain yang telah ditetapkan.
g. Pola-pola Desain (Design Patterns)
Pola-pola desain (Design Patterns) adalah solusi desain yang telah terbukti efektif dalam memecahkan masalah umum dalam antarmuka pengguna. Dalam situasi ini, penggunaan pola-pola desain membantu mengurangi waktu dan upaya dalam merancang antarmuka baru.
Beberapa contoh pola desain yang umum adalah tata letak kartu, tampilan daftar, dan navigasi tab. Dengan menerapkan pola-pola desain yang telah teruji, dengan jelas pengembang dapat mencapai konsistensi dan mempercepat proses pengembangan.
h. Animasi dan Transisi
Animasi dan transisi dalam antarmuka pengguna dapat meningkatkan pengalaman pengguna dan memberikan umpan balik visual yang jelas. Sehingga penggunaan animasi dan transisi yang konsisten membantu menciptakan antarmuka yang responsif dan mengalir. Animasi yang halus dan transisi yang tepat dapat membantu pengguna memahami perubahan konten dan navigasi dengan lebih baik.
i. Desain Responsif
Desain responsif adalah pendekatan dalam pengembangan UI/UX yang memastikan tampilan dan fungsionalitas aplikasi dapat beradaptasi dengan baik pada berbagai perangkat dan ukuran layar. Dalam desain sistem, pengembang harus memperhatikan pengaturan responsif yang telah ditentukan untuk memastikan antarmuka pengguna tetap optimal di berbagai platform.
j. Voice dan Tone
Voice dan tone mengacu pada gaya komunikasi dan nada suara yang digunakan dalam antarmuka pengguna. Dalam desain sistem, penting untuk menentukan gaya komunikasi yang konsisten yang sesuai dengan merek atau tujuan aplikasi. Apakah aplikasi Anda bersifat formal, ramah, profesional, atau humoris, gaya komunikasi yang dipilih harus mencerminkan karakteristik tersebut. Hal ini membantu menciptakan pengalaman pengguna yang konsisten dan sesuai dengan ekspektasi.
k. Testing dan Evaluasi
Testing dan evaluasi tentunya merupakan langkah penting dalam pengembangan desain sistem. Nantinya pengembang dapat mengidentifikasi kelemahan atau masalah dalam antarmuka pengguna melalui pengujian dan evaluasi yang teratur, serta mengambil tindakan perbaikan yang diperlukan.
Kemudian pengujian dapat dilakukan dengan melibatkan pengguna dalam sesi pengujian atau dengan menggunakan alat analisis yang mengumpulkan data pengguna. Karenanya evaluasi yang berkelanjutan dapat membantu memastikan kualitas dan kesesuaian antarmuka pengguna dengan kebutuhan dan harapan pengguna.
Kesimpulan
Dalam pengembangan UI/UX, desain sistem memainkan peran penting dalam menciptakan konsistensi, efisiensi, dan kualitas dalam antarmuka pengguna.
Penting juga untuk memperhatikan aspek responsif dalam desain, memastikan tampilan yang baik pada berbagai perangkat. Selain itu, penggunaan animasi dan transisi yang halus, pengaturan voice dan tone yang sesuai, serta melibatkan pengujian dan evaluasi secara teratur, juga menjadi faktor penting dalam mencapai desain sistem yang berkualitas.
Karena alasan itulah memahami pentingnya desain sistem dalam UI/UX, pengembang dapat menciptakan antarmuka pengguna yang konsisten, efisien, dan berkualitas tinggi. Dalam era digital yang terus berkembang, tentunya desain sistem menjadi landasan yang kuat untuk menghadirkan pengalaman pengguna yang unggul dan memenangkan persaingan di pasar aplikasi.